
Bildnachweis: Annika Schulz
In der Vergangenheit wurden Software-Projekte fast immer nach dem Wasserfall-Prinzip entwickelt. Nach der Erstellung und Abstimmung eines umfangreichen Anforderungskatalogs entstanden häufig monatelange Konzept-, Entwurfs- und Dokumentationsphasen, bevor mit der Programmierung der App angefangen wurde, die dann in ausgedehnten Testing-Phasen bis zum Release getrieben wurde. Am Ende stand nicht nur einmal ein Produkt, das niemand nutzen mochte oder gar konnte.
Nutzerzentriertes Design und Prototyping-Prozess
Der sich immer schneller bewegende Markt und die Fülle an qualitativ hochwertigen Software-Lösungen im Alltag von Menschen macht eine effektivere Form der Produktentwicklung notwendig. Das übergeordnete Ziel von nutzerzentriertem Design ist es, möglichst schnell eine erste Version der geplanten App in die Hände von „echten“ Endnutzern zu geben, um die von der Produktidee angestellten Thesen zu verifizieren: Nutzen die Kunden die App so, wie die Herausgeber es geplant haben? Gibt es Funktionen innerhalb der App, die weniger häufig genutzt werden als erwartet? Wünschen sich Nutzer Funktionen, die noch gar nicht angedacht sind?
Wichtige Fragen, die erst ein Prototyp beantworten und so wertvolle Erkenntnisse liefern kann. Das ist wichtig für die Priorisierung von Features und hilft außerdem dabei, das Projekt-Budget an den richtigen Stellen einzusetzen.
Wie ein Prototyp aussieht, ist abhängig von Zeitplan, Budget und Reifegrad des entwickelten Konzepts.
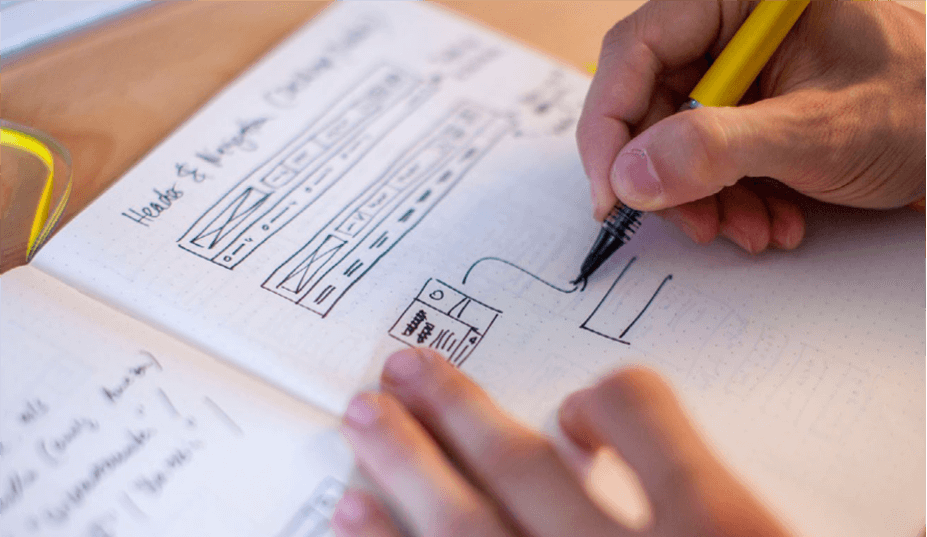
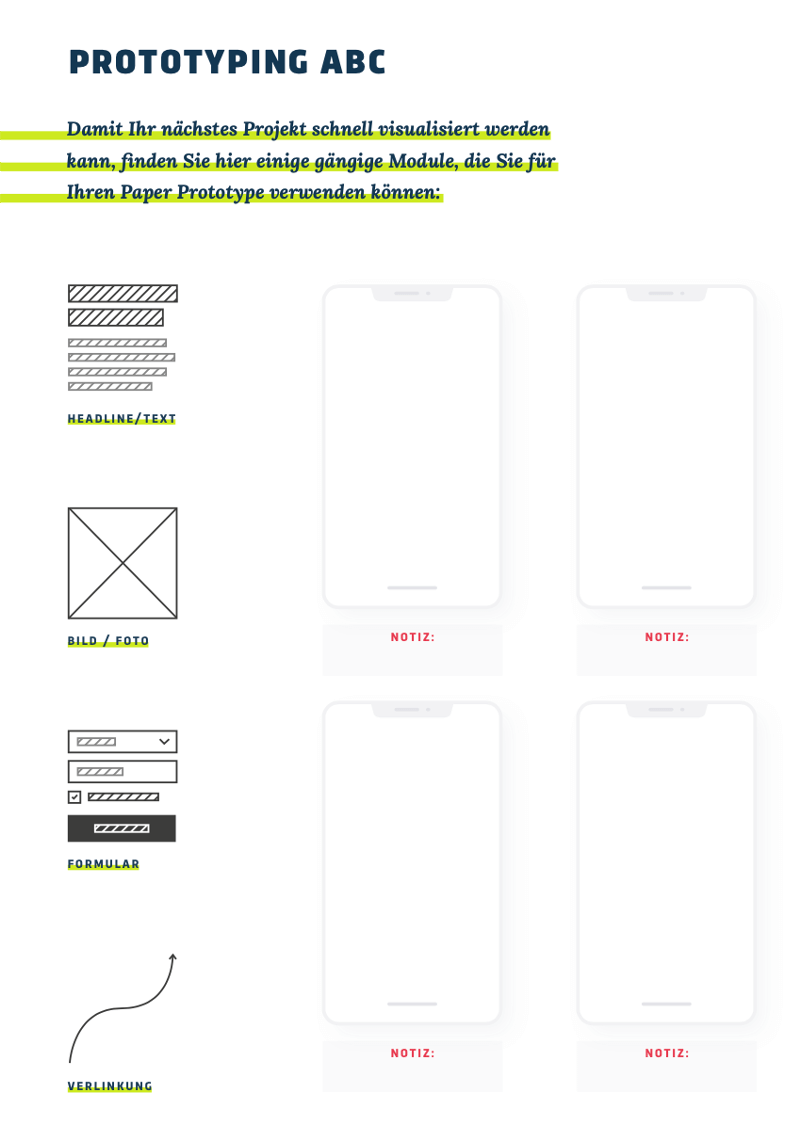
So können in sogenannten Paper-Prototypes innerhalb eines Workshops Ideen mit Stift, Papier, Schere und Tesafilm entwickelt und noch am selben Tag in Ad-Hoc Befragungen mit Kollegen oder Kunden getestet werden. Die beim Workshop anwesenden Designer unterstützen mit ihrer Erfahrung in den richtigen Tools bei deren Erstellung. Keine Angst: Auch wenn es sich nicht um professionelle, pixelgenaue Entwürfe handelt, werden Ihre Nutzer diesen Prototypen verstehen und einschätzen können!

Bildnachweis: Jannis Borgers
Clickdummies, Wireframes & Mockups
Ein wenig konkreter sind sogenannte Clickdummies, also Prototypen, die in einer speziellen „Prototyping-Software“ von einem Designer erstellt werden und auf einem passenden Endgerät (Smartphone, Tablet, Desktop-Computer) von Nutzern bedient werden können. Der gestalterische Detailgrad reicht von einfachen, schwarz-weißen Drahtgittermodellen, den sogenannten Wireframes, bis zu farbigen und weiter ausgestalteten Mockups, bei denen die Nutzer bereits mit dem geplanten „Look & Feel“ der App konfrontiert werden.
Für das Entwicklungsteam bedeutet das Prototyping, schnell geplante Funktionen zu verifizieren und parallel zu weiteren Design-Entscheidungen bereits mit der Programmierung von Backend-Schnittstellen und Frontend-Templates beginnen zu können. Die Bereitstellung eines funktionalen Prototypen, der schon mit denselben technischen Frameworks entwickelt wurde, die für die spätere Veröffentlichung benutzt werden, ist dadurch früher möglich als im traditionellen Wasserfall-Modell.
Bei allen vorgestellten Methoden sollte man die eigene Erwartungshaltung steuern: Muss der Komplettumfang der geplanten App innerhalb eines Tests abgedeckt werden, oder reicht es, einzelne Kernfunktionen einzeln zu überprüfen? Hier ist von Projektverantwortlichen eine selbstbewusste Haltung gefordert. Sie kennen durch die durchgeführten Tests die Bedürfnisse ihrer Nutzer und können ihr Projekt mithilfe eines durchdachten Prototypingprozesses schneller zum Erfolg führen.
